Unity To Godot Migration guide: Fixing Blurry Pixel Art
Tags:In Unity, to ensure crisp pixel art, you need to start with some texture settings:
- you need to make sure your image is being treated as a Sprite
- your image needs to be set to ‘Compression’ ‘None’
- your texture filter needs to be set to ‘Point’
This is a very similar process in Godot, however Godot provides a way to set the filter project wide, and per texture.
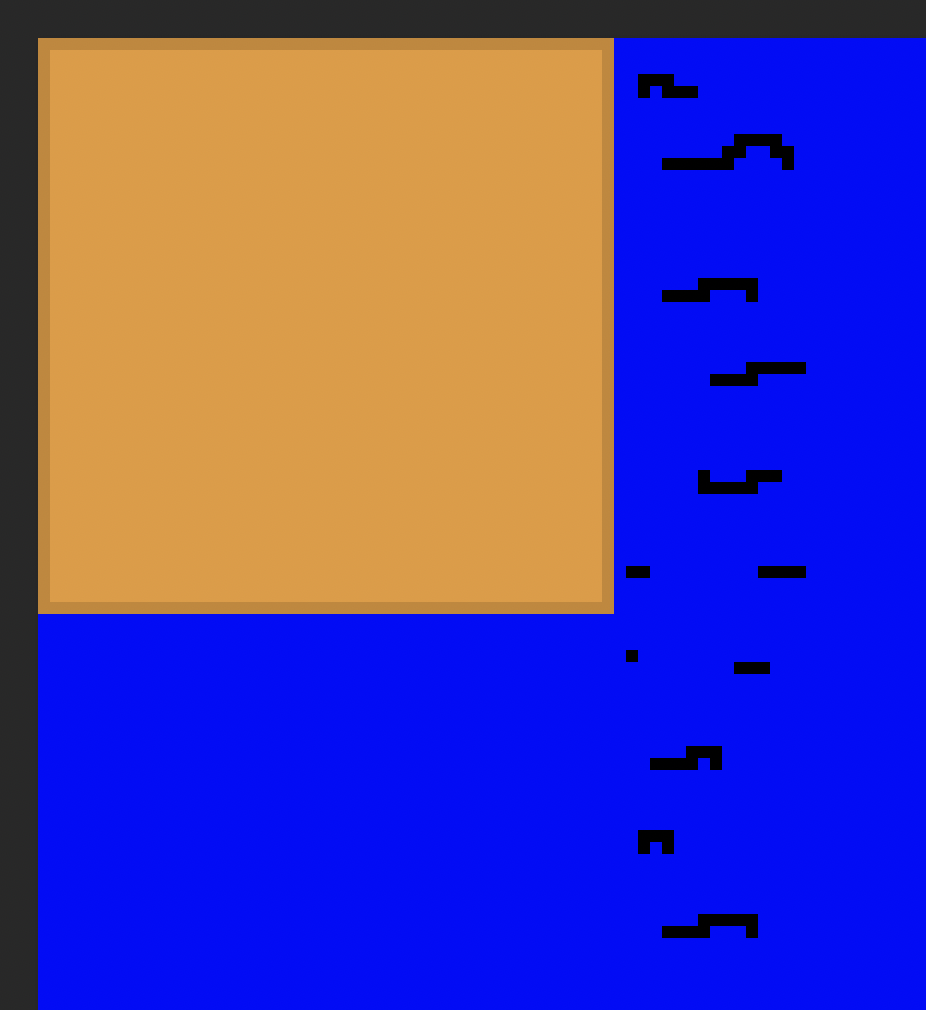
Just to illustrate the issue we’re trying to solve. we’ve made this pixel art texture atlas in photoshop -

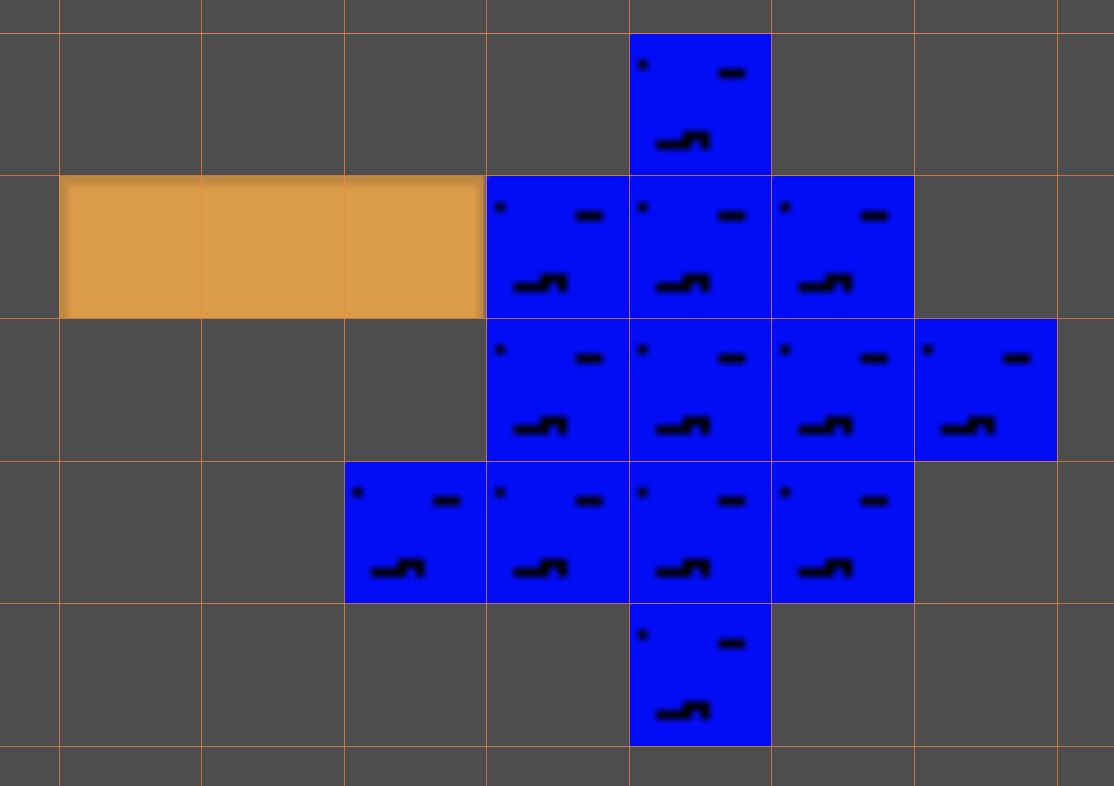
You bring it into Godot and it looks blurry -

let’s start by showing where to set this per texture
- Select the node using the texture. In my case, this is a Tilemap node.
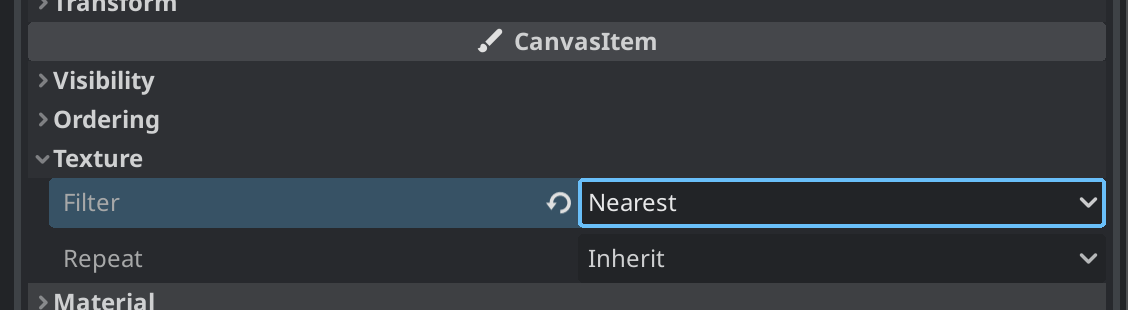
- in the Inspector, scroll down to Canvas Item, and expand the Texture setion
- the Filter option is probably set to ‘Inherit’, which means it’s inheriting the setting from the project.
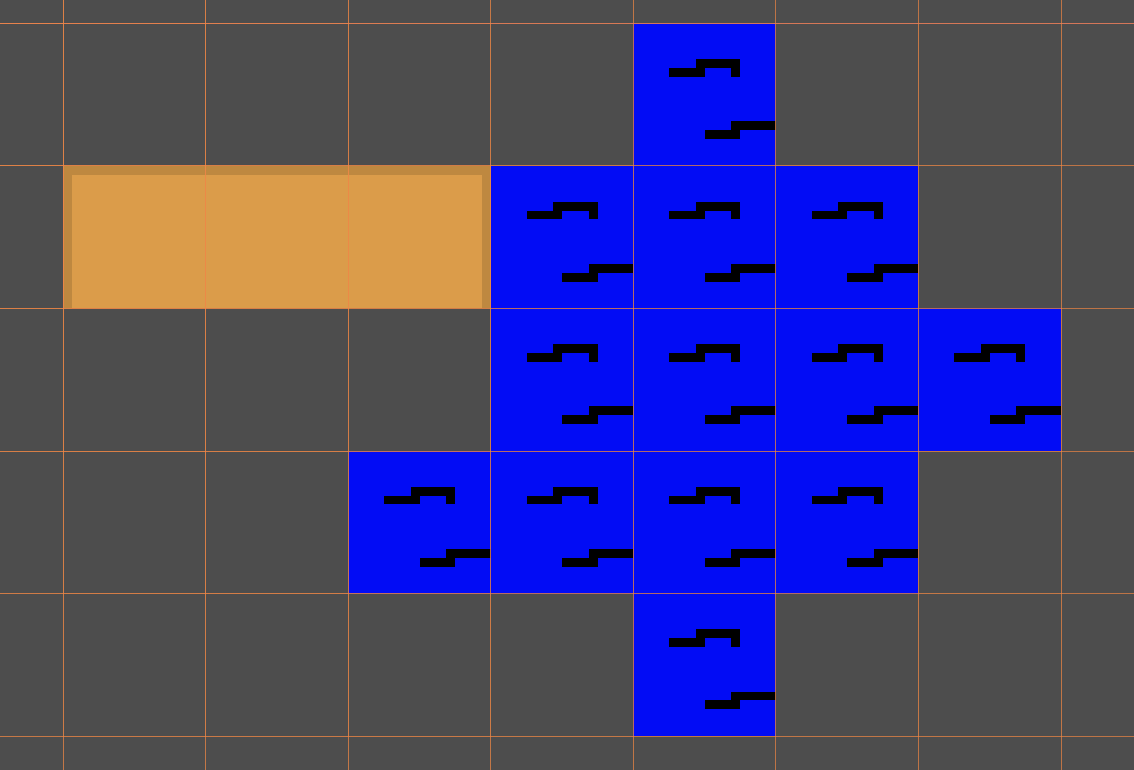
- you can change the Filter option to ‘Nearest’ to make that texture crispy again!

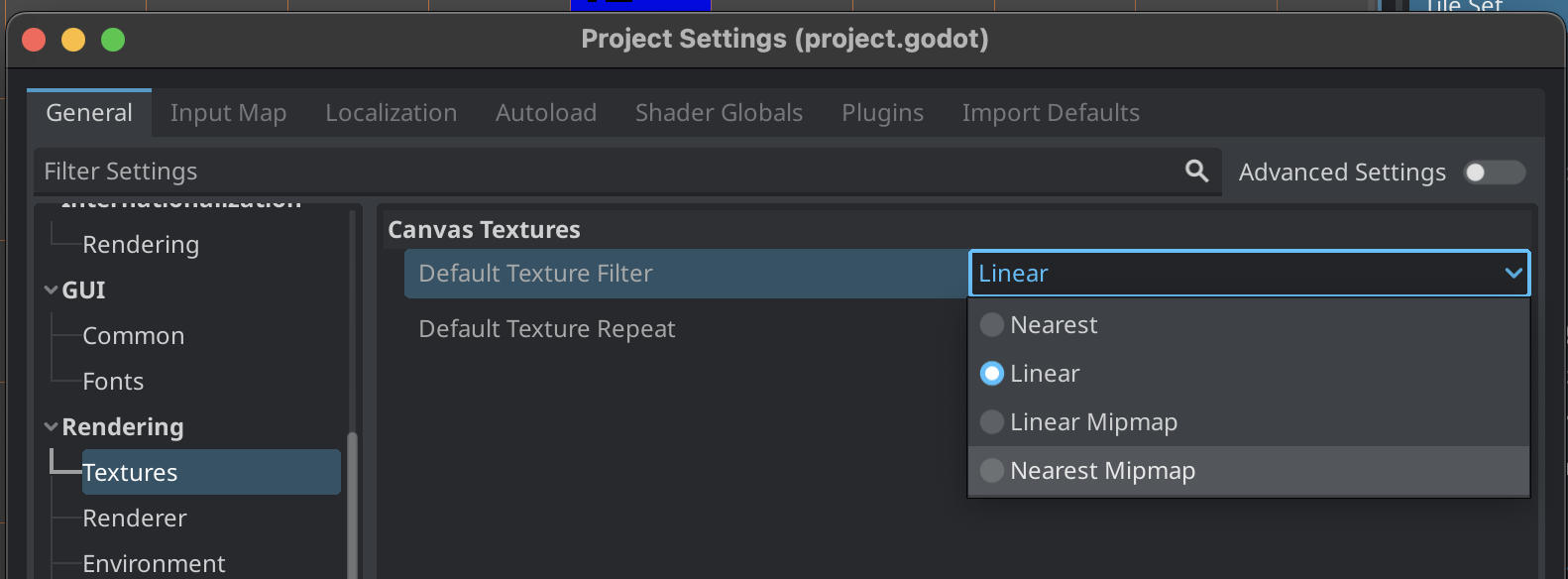
We don’t want to keep setting this for every texture if we don’t have to. Let’s fix this in project settings
- Project > Project Settings…
- Rendering > Textures
- change the ‘Default Texture Filter’ to ‘Nearest’

now everythign should be nice and crispy again